# 示例:显示3D瓦片
3D瓦片是一种开放的、适合在线渲染大量三维空间数据的规范:3D Tiles (opens new window)。HeyCloud 中有一种专门的数据类型d3tileset(3D瓦片集),用于存储和使用3D瓦片数据。
# 1. 新建3D瓦片集并上传数据
通过管理控制台可以很容易地创建一个3D瓦片集:

然后在这个3D瓦片集的详情页面中,通过指定目录来上传3D瓦片数据,这个目录中必须包含数据集的关键描述文件tileset.json。这里我们从 https://github.com/CesiumGS/3d-tiles-samples/tree/main/tilesets/TilesetWithTreeBillboards (opens new window) 下载一个示例的3D瓦片数据,然后通过点击按钮「导入3D瓦片数据」进行上传导入:

# 2. 使用3D客户端加载3D瓦片集
新建一个名为3d-viz.html的文件,内容如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<link rel="stylesheet" href="https://cesium.com/downloads/cesiumjs/releases/1.84/Build/Cesium/Widgets/widgets.css" type="text/css">
<script src="https://cesium.com/downloads/cesiumjs/releases/1.84/Build/Cesium/Cesium.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<div id="map" style="width: 600px; height: 600px"></div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
viewer: null,
accountId: '7407c33e-4b55-4500-a3a1-666306f2002c',
d3tilesetId: 'f6cf43c0-072b-4a50-ac52-4d6cb7c075d6',
},
mounted() {
this.viewer = new Cesium.Viewer("map", {
animation: false,
baseLayerPicker: false,
fullscreenButton: false,
geocoder: false,
homeButton: false,
infoBox: false,
navigationHelpButton: false,
shadows: false,
timeline: false,
vrButton: false,
scene3DOnly: true,
sceneModePicker: false,
});
const tileset = new Cesium.Cesium3DTileset({
url: `http://localhost:9000/heycloud/api/data/d3tileset/${d3tilesetId}/tileset.json?x-heycloud-account-id=${this.accountId}`,
});
this.viewer.scene.primitives.add(tileset);
this.viewer.zoomTo(tileset);
}
});
</script>
</body>
</html>
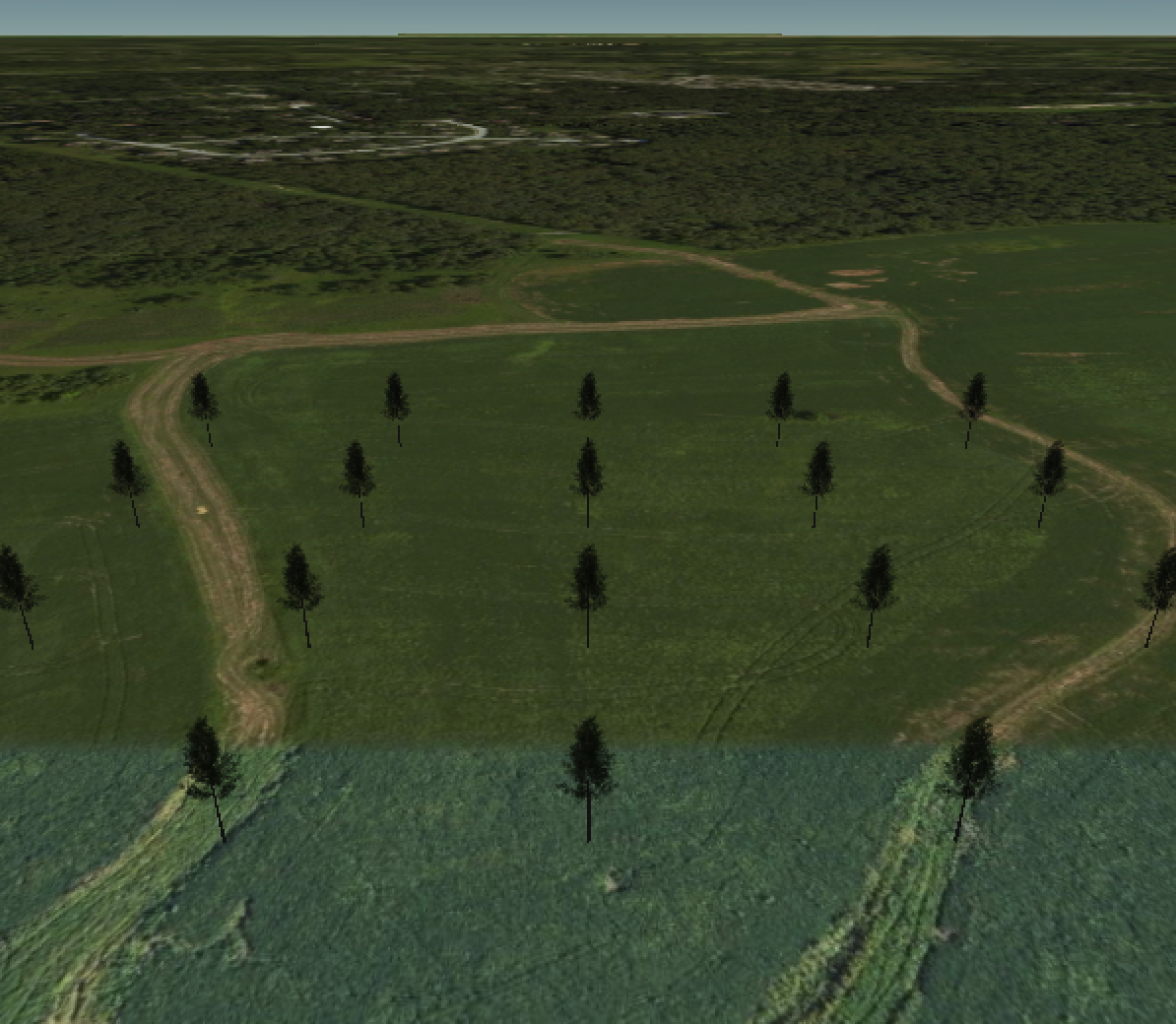
页面将会呈现这样的效果:


← 示例:生成并使用矢量瓦片 示例:热度图渲染 →