# 示例:在客户端渲染底图
HeyCloud 渲染引擎的底图接口支持直接返回矢量瓦片数据,因此底图也可以直接在浏览器中进行客户端渲染,客户端渲染可以有更加平滑的缩放效果。
# 1. 使用矢量瓦片在客户端渲染底图
新建一个名为basemap-vtile.html的文件,内容如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<script src='https://unpkg.com/maplibre-gl@latest/dist/maplibre-gl.js'></script>
<link href='https://unpkg.com/maplibre-gl@latest/dist/maplibre-gl.css' rel='stylesheet' />
</head>
<body>
<div id="app">
<div id="map" style="position: absolute; top: 0; bottom: 0; left: 0; right: 0; background: #9fd7fc;"></div>
</div>
<script>
var font = ['NotoSansCJKsc-Regular'];
var map = new maplibregl.Map({
container: 'map',
zoom: 1,
maxZoom: 8,
center: [0, 0],
localIdeographFontFamily: "",
style: {
'version': 8,
'glyphs': 'http://localhost:9000/heycloud/api/render/glyphs/{fontstack}/{range}.pbf',
'sources': {
'sample': {
'type': 'vector',
'tiles': [
'http://localhost:9000/heycloud/api/render/basemap/sample/{z}/{x}/{y}/vtile.mvt?x-heycloud-vtile-config={dataMaxZoom:7}'
],
}
},
'layers': [{
'id': 'world_land',
'type': 'fill',
'source': 'sample',
'source-layer': 'world_land',
'paint': {
'fill-color': '#f7f7f7',
}
},
{
'id': 'world_country_boundary',
'type': 'line',
'source': 'sample',
'source-layer': 'world_country_boundary',
'paint': {
'line-color': '#e2cda1',
'line-width': 0.8,
}
},
{
'id': 'china_province_boundary',
'type': 'line',
'source': 'sample',
'source-layer': 'china_province_boundary',
'paint': {
'line-color': '#e2cda1',
'line-width': 0.8,
}
},
{
'id': 'water',
'type': 'fill',
'source': 'sample',
'source-layer': 'water',
'filter': ['!=', 'class', 'ocean'],
'paint': {
'fill-color': '#9fd7fc',
}
},
{
'id': 'primary_road_outline',
'type': 'line',
'source': 'sample',
'source-layer': 'transportation',
'filter': ['in', 'class', 'motorway', 'trunk', 'primary'],
'paint': {
'line-color': '#ff8d14',
'line-width': 1.2,
}
},
{
'id': 'primary_road',
'type': 'line',
'source': 'sample',
'source-layer': 'transportation',
'filter': ['in', 'class', 'motorway', 'trunk', 'primary'],
'paint': {
'line-color': '#fbbd76',
'line-width': 0.6,
}
},
{
'id': 'subway_outline',
'type': 'line',
'source': 'sample',
'source-layer': 'transportation',
'filter': ['==', 'class', 'subway'],
'paint': {
'line-color': '#9bbce2',
'line-width': 1,
}
},
{
'id': 'subway',
'type': 'line',
'source': 'sample',
'source-layer': 'transportation',
'filter': ['==', 'class', 'subway'],
'paint': {
'line-color': '#6397d3',
'line-width': 0.6,
}
},
{
'id': 'china_city_label',
'type': 'symbol',
'source': 'sample',
'source-layer': 'china_city_label',
'layout': {
'symbol-placement': 'point',
'symbol-spacing': 600,
'text-field': '{name}',
'text-font': font,
'text-size': 10,
},
"paint": {
'text-color': '#666',
'text-halo-color': '#fff',
'text-halo-width': 0.5,
}
},
{
'id': 'china_province_label',
'type': 'symbol',
'source': 'sample',
'source-layer': 'china_province_label',
'layout': {
'symbol-placement': 'point',
'symbol-spacing': 600,
'text-field': '{name}',
'text-font': font,
'text-size': 10,
},
"paint": {
'text-color': '#666',
'text-halo-color': '#fff',
'text-halo-width': 0.8,
}
},
{
'id': 'world_country_label',
'type': 'symbol',
'source': 'sample',
'source-layer': 'world_country_label',
'layout': {
'symbol-placement': 'point',
'symbol-spacing': 600,
'text-field': '{name}',
'text-font': font,
'text-size': 12,
},
"paint": {
'text-color': '#666',
'text-halo-color': '#fff',
'text-halo-width': 0.8,
}
}
],
}
});
map.addControl(new maplibregl.NavigationControl());
</script>
</body>
</html>
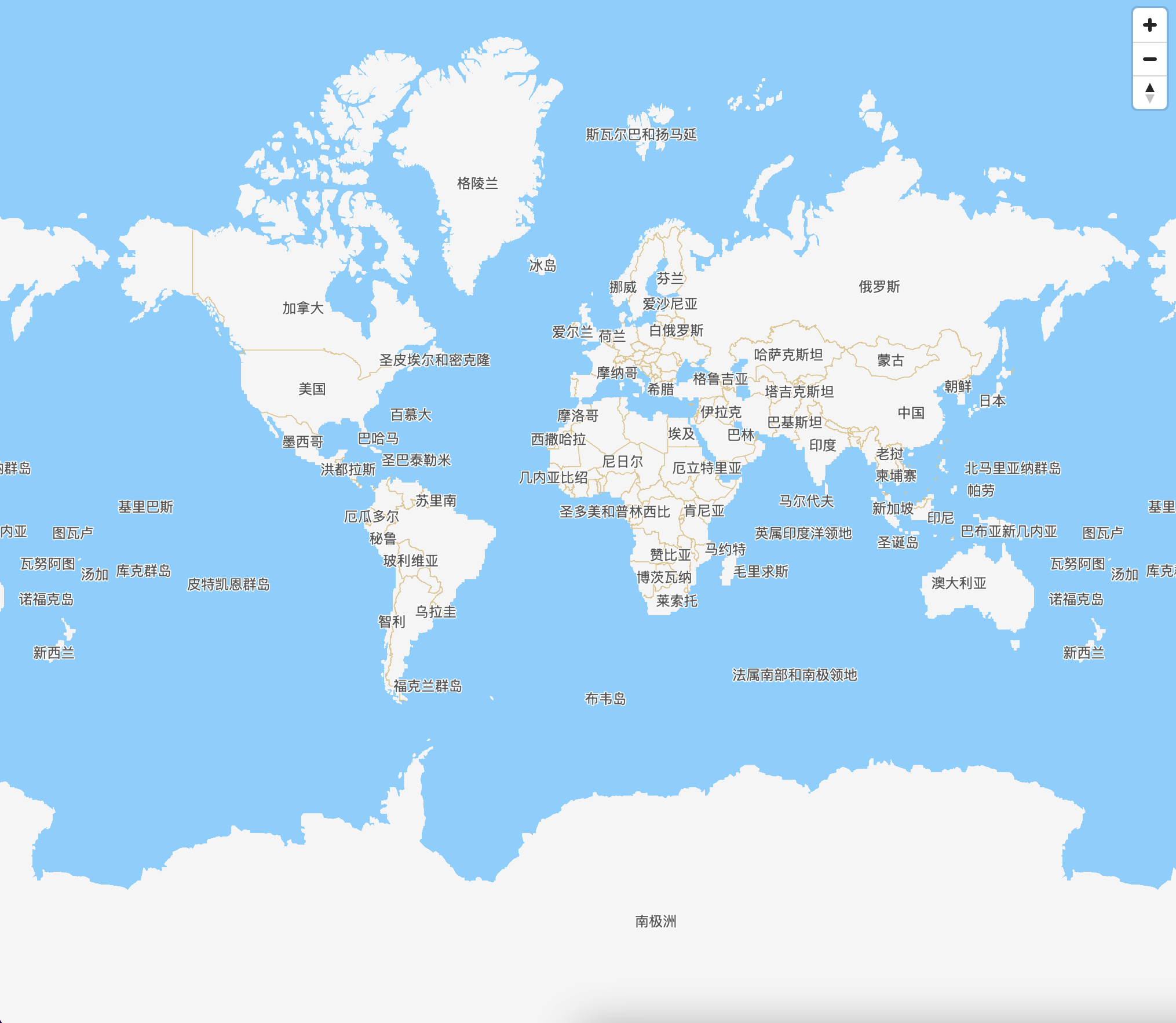
页面将会呈现这样的效果:

# 2. 获取完整的底图数据
HeyCloud 中自带示例数据能够显示 0-7 级的底图,如果需要更详细的中国(带坐标偏移)或者其它区域的底图数据,请联系我们。
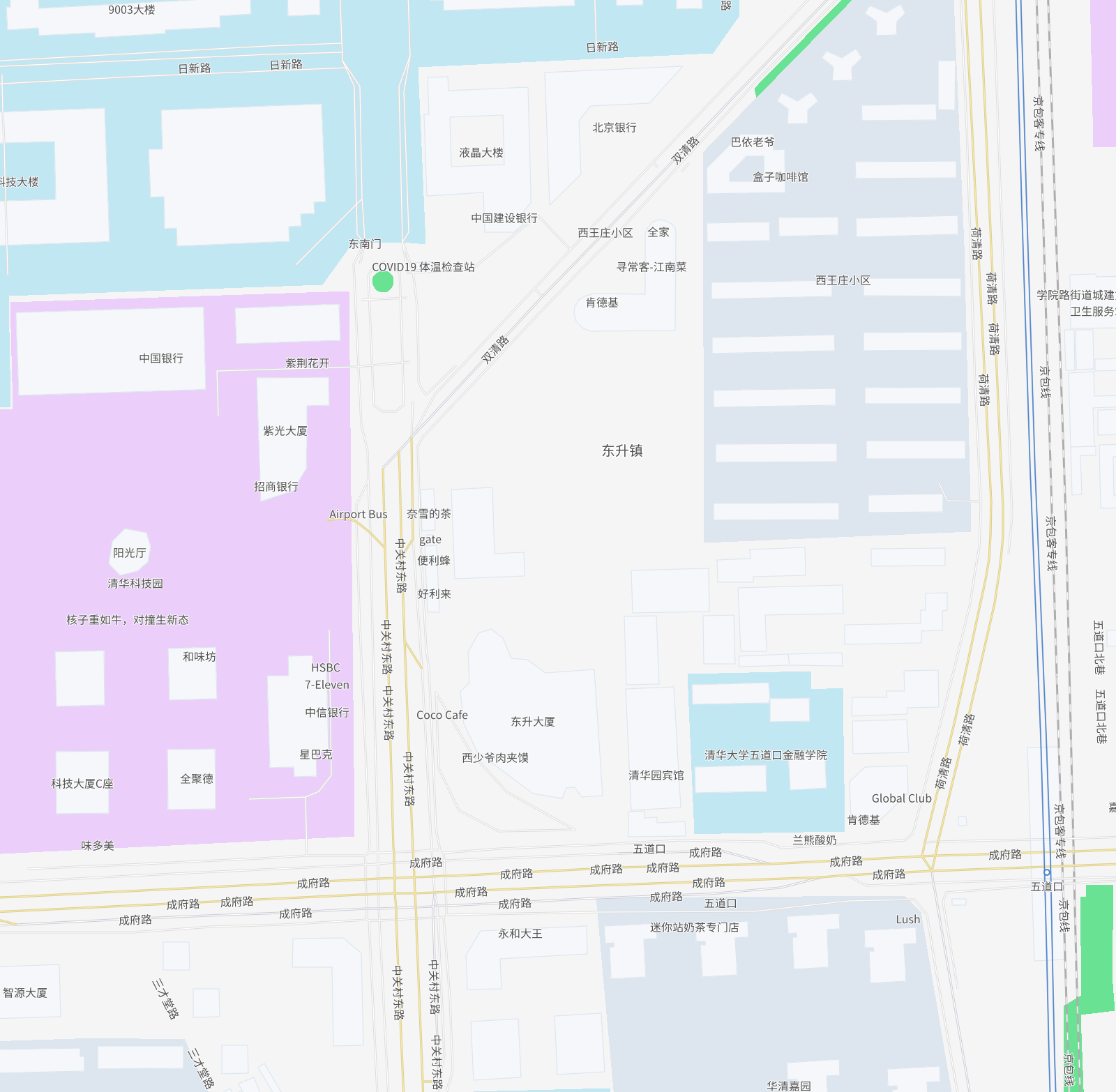
下面是底图在大比例尺的效果: